PLUG.DJ
Una plataforma web de transmisión de música con más de 3 millones de usuarios.
diseño visual / ux
EL RETO
Plug.dj, una plataforma interactiva de transmisión ("streaming") de música, tenía el objetivo de ir un paso más allá en torno a adquirir nuevos usuarios, y a a su vez retenerlos. Para lograrlo era necesario crear una plataforma más atractiva, más completa, más fácil de usar, pero aún así mantener, tanto en la interacción como en el diseño visual, el alma y el espíritu de Plug.dj, una plataforma con ya más de 3 millones de fieles usuarios en todo el mundo.
EL TRABAJO
Mi trabajo con Plug.dj se focalizó principalmente en dos áreas: primero, el análisis de la antigua UX y UI y la creación de la nueva UX y UI y, en segundo lugar, la optimización y la creación de los nuevos elementos visuales, así también como la optimización del estilo de la plataforma.
Otro trabajo realizado incluyó el análisis y la creación de los antiguos y nuevos "customer journeys", la creación de prototipos de los nuevos UX y de los diseños, así como el análisis de los competidores y de los clientes y la creación de casos de uso.
EL RESULTADO
Los principales objetivos del trabajo con Plug.dj fueron proporcionar al usuario una plataforma y un entorno más ordenados, con una usabilidad mejorada, así como el rediseño del UX y los flujos de usuarios para permitir a los usuarios navegar fácilmente por la plataforma. Además, se buscaba darle un aspecto de mayor calidad, más atractiva y sofisticada, pero manteniendo el alma y la esencia del Plug.dj actual, de acuerdo con los deseos de sus usuarios que se reflejaron en las encuestas de usuarios.
Inicialmente, entre las fases realizadas encontramos la "estrategia" (incluyendo entre otros, la definición de los objetivos, el análisis de la compañía, análisis del ux existente, o el "customer journey"), o el "alcance" (incluyendo entre otros la proposición de valor, priorización o el "customer journey" actualizado). Después, las fases restantes y los nuevos "storyboards", el nuevo ux y los nuevos diseños ya estaban listos para el desarrollo. Así pues Plug.dj se reconstruyó con grandes resultados y logrando ampliamente los objetivos principales que se buscaban.
Yendo más al detalle, vamos a hacer un recorrido rápido por la plataforma señalando los aspectos y los cambios más significativos:
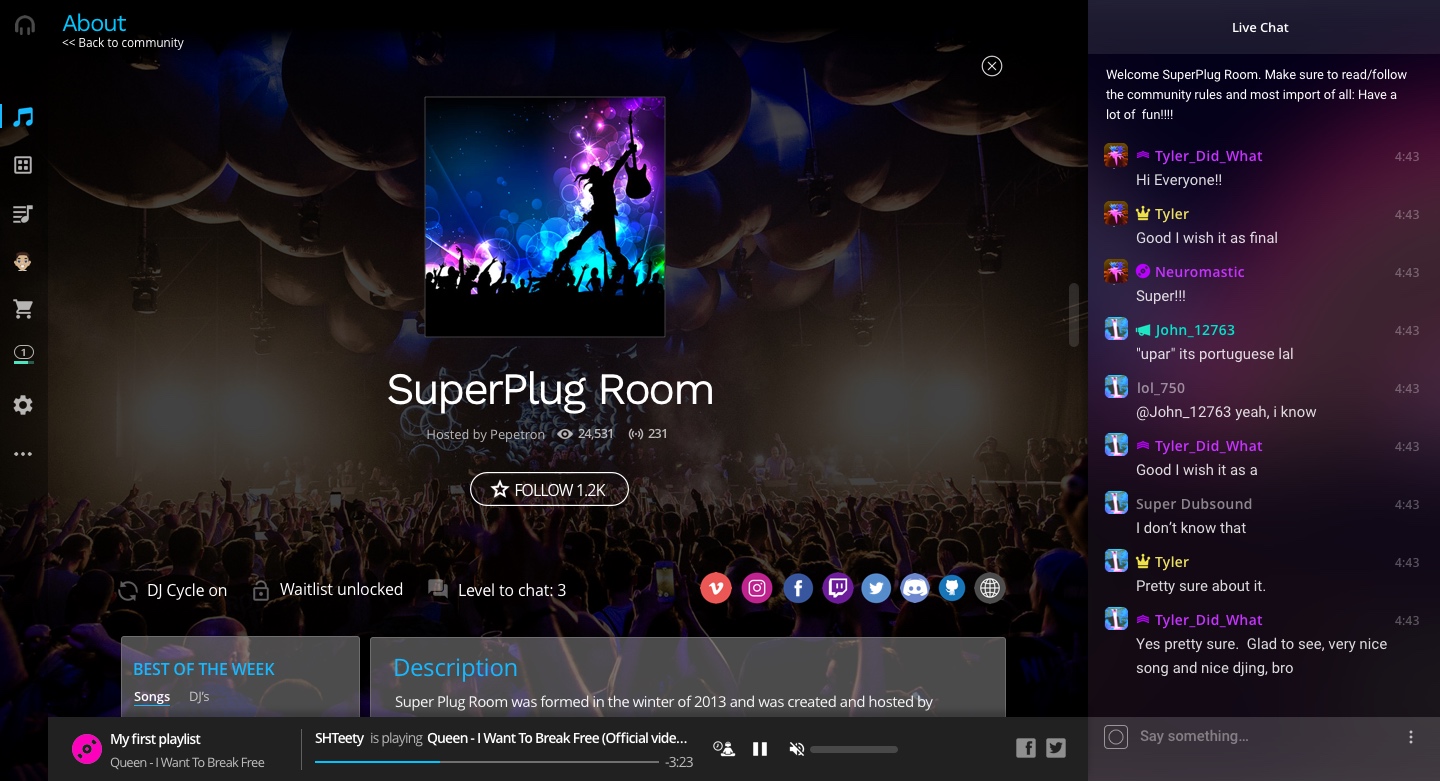
En relación con la página principal de la plataforma, la "room page", casi todos los elementos fueron replanteados en términos de usabilidad, así como en diseño visual. Manteniendo el reproductor de video y los avatares intactos, dado que la modificación de estos elementos estaban fueran del "scope" del proyecto, se agregó un menú a la izquierda con accesos directos, y también se rediseñó la barra inferior, acercándola más al UX propio de una plataforma de música más convencional. Junto a esto, se cambiaron ciertos flujos específicos (por ejemplo, "usuario como DJ"). La barra lateral derecha ahora es sólo para el uso del chat, eliminando otras acciones no relacionadas.
Junto a todo esto, se realizaron tanto cambios visuales muy evidentes (nuevos íconos, tipografía, peso y tipo, espacios, etc.) como otros más secundarios (por ejemplo, la barra lateral de chat ahora también tiene el fondo de la sala, pero difuminado, con el objetivo de homogeneidad e integración). Todo ello proporciona una ganancia significativa en términos de facilidad de uso, claridad, calidad percibida.
Nuevo Plug.dj: manteniendo la esencia pero realizando grandes cambios en usabilidad y percepción.
Los elementos en la nueva versión están más enfocados y agrupados según su naturaleza. La plataforma en su conjunto es más fácil de usar, más clara y más atractiva.
Anterior y Nuevo (1): En este ejemplo podemos ver cómo en la versión anterior (arriba) hay dos barras diferentes las cuales contienen diferentes elementos los cuales no están relacionados. El nuevo rediseño (abajo) permite tener los elementos agrupados por naturaleza y en una única barra.
Se introdujeron algunas nuevas asociaciones de colores relacionadas con la naturaleza de los elementos y con su función, a fin de hacer la experiencia más transversal. A modo de ejemplo, los elementos relacionados con la experiencia de DJ (botones para comenzar a jugar como DJ, la lista de reproducción seleccionada, el icono que comunica que una lista de reproducción está activa, el tiempo estimado, etc.) ahora están en color rosa fuerte, dinámico y enérgico, lo que facilita al usuario la identificación de las áreas y elementos relacionados entre sí.
Del mismo modo, dada la cantidad de elementos mostrados en la pantalla, el resto de los colores se redefinieron, eliminando cualquier color que no fuera necesario para la jerarquía o la funcionalidad y que resultase, por así decirlo, "gratuito". El resultado fue una plataforma mucho más clara y comprensible y, por lo tanto, más fácil de usar.
Además, se añadieron algunas mejoras, como el tiempo estimado para actuar cuando un DJ entra en la cola de espera, o la representación visual de los DJ's en dicha cola de espera.
Anterior y Nuevo (2): En la versión anterior (arriba izquierda) cuando el usuario está esperando para hacer de DJ, no aparece ningún tipo de información relativa a su posición en la cola de espera. En la nueva (abajo izquierda) aparece no sólo en qué posición se halla, sino el tiempo estimado que le queda y los usuarios por delante de él. Por otro lado, el playlist en la nueva versión (abajo derecha) es mucho más compacto, y cuando el playlist está activo, el color del icono cambia consecuentemente.
Otras características a destacar en la nueva versión son: la vista de pantalla completa ahora está más adaptada a su propósito; la navegación a través del menú de la izquierda le permite al usuario tener una manera rápida y fácil de acceder a cualquier otra parte de la plataforma, debido a que dicho menú no solo funciona como un mapa web sino también como una herramienta de navegación útil y real.
Nueva versión: Pantalla completa.
Nueva versión: Barra menú izquierda desplegada.
La página "Room info", donde el usuario puede encontrar toda la información relacionada con la comunidad, fue completamente rediseñada. El objetivo fue crear una página muy visual y atractiva en donde los usuarios pudieran encontrar fácil y rápidamente la descripción de la sala, las reglas, los mejores dj's y las canciones de la semana, así como otras salas con tipos de música similares y la posibilidad de compartir actividades.
Versión anterior: "Room info".
Nueva versión: "Room info".
Anteriormente, encontrar una comunidad idónea para el usuario no resultaba fácil, debido, entre otras cosas, a la falta de información sobre ellas. Esto fue subsanado mediante un nuevo comportamiento del "hover": cuando el usuario coloca el puntero sobre la ventana de la comunidad, se le proporciona una descripción de la sala, las etiquetas con géneros musicales y el quién es el anfitrión de la sala, lo que facilita la comprensión de si esta sala se ajusta a sus preferencias.
Nueva versión: Buscar una comunidad.
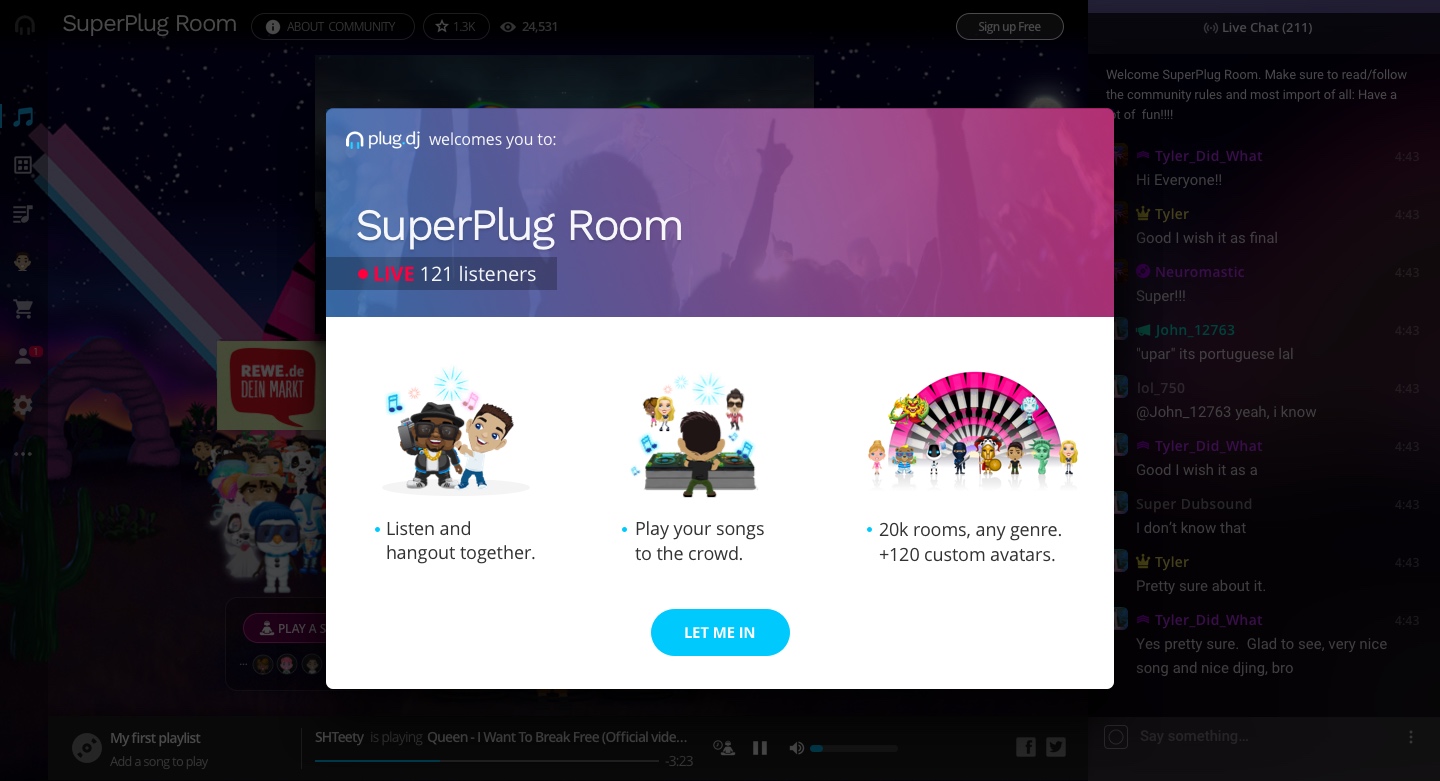
Otro aspecto en el que se trabajó fue el del "user onboarding". Debido a la gran importancia de comprender la plataforma para los nuevos usuarios, el proceso fue rediseñado, teniendo como objetivo principal que el usuario sea capaz de entender qué es Plug.dj y qué puede hacer en la plataforma desde el primer momento. Se adoptó un estilo de incorporación a la plataforma orientado a la acción, acompañando al usuario a través de las acciones más básicas, con las explicaciones adecuadas en el camino.
Versión anterior: usuario llega a la plataforma por 1era vez.
Nueva versión: Un "welcome popup" aparece, creando el contexto sobre qué es Plug.dj. Cuando el usuario cliquea en "Let me in"...
...un "onboarding popup", claro y específico, aparece.
Websites
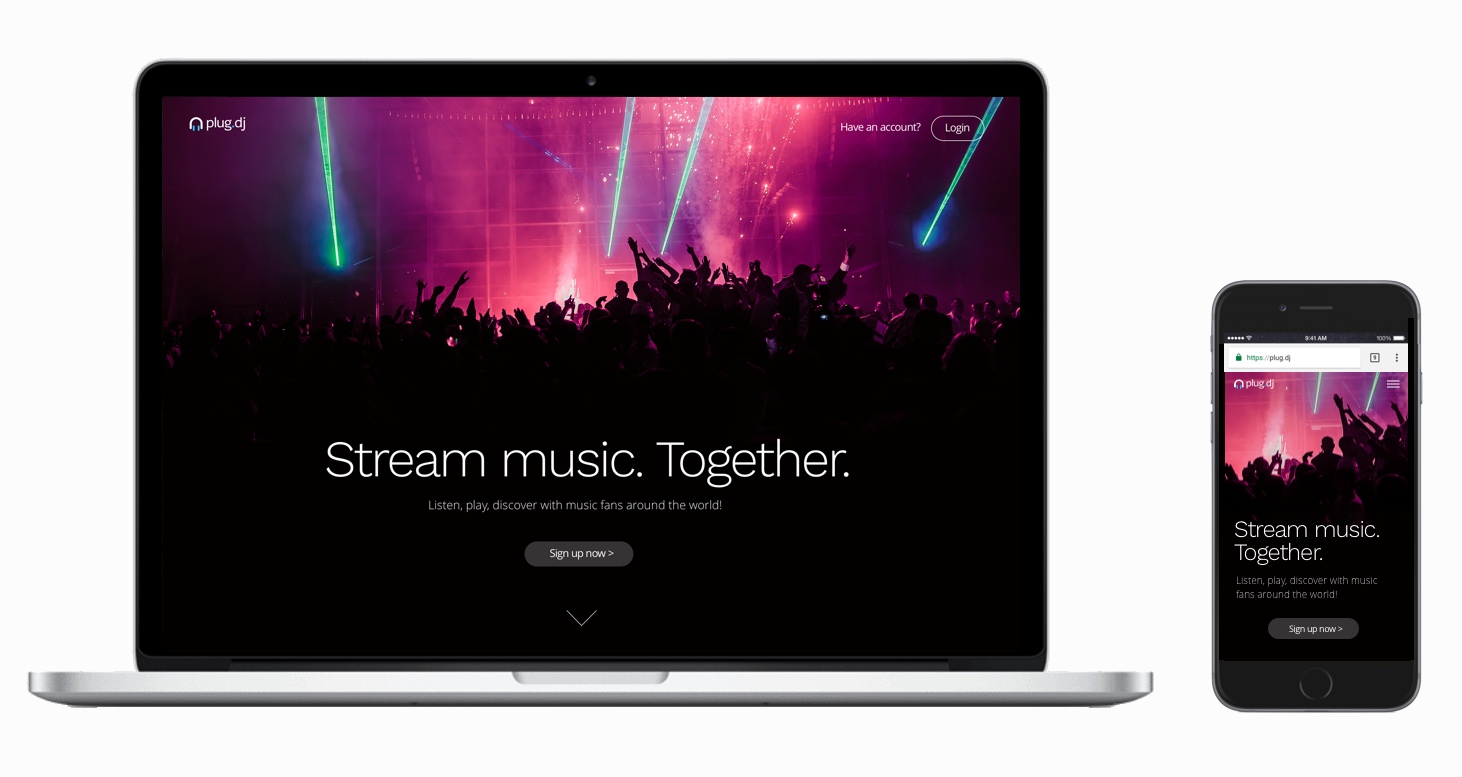
Una de las posibilidades que incluía el trabajo para Plug.dj era el rediseño de la página web existente. Aunque finalmente se quedó fuera del "scope" del proyecto, se realizaron algunas ideas y diseños iniciales como podemos ver a continuación.
Desde el primer momento, la idea para la nueva website era capturar al usuario que llegaba al sitio web por primera vez y generar suficiente expectativa para querer saber más sobre la plataforma. Para ello debía entender de manera clara y rápida que es Plug.dj (una "plataforma social de "streaming" de música") no solo con palabras, sino viendo la plataforma en sí misma, "físicamente". En el sitio web original, la comprensión y los beneficios eran un poco confusos, y el enfoque visual era demasiado sobre los avatares sin la explicación adecuada, lo que dificultaba una comprensión rápida.
Nueva versión: Idea y diseño para la nueva web de Plug.dj.
La idea en relación al estilo era hacerlo más elegante y sofisticado, acorde de esta manera al nuevo estilo desarrollado en la plataforma. Por supuesto, las versiones móviles y los diferentes dispositivos se tuvieron en cuenta en el rediseño.
Web original (lizquierda) y Nueva versión (derecha)